Download our tutorials as print-ready PDFs! Learning Photoshop has never been easier!
If you’ve already read through the previous Portrait To Sketch tutorial,
you’ll find that most of the steps here are the same. It’s really just
one change in one of the steps that makes all the difference. So as an
added bonus for those already familiar with the previous tutorial, at
the end of this one, we’ll learn how to create the entire sketch effect
from beginning to end in 60 seconds or less! As before, I’ll be using
Photoshop CS5 throughout this tutorial but any recent version will work.
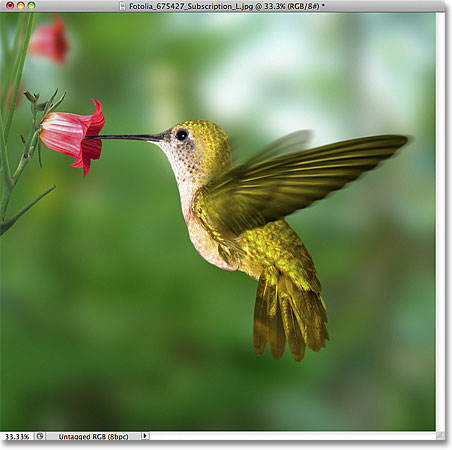
You’ll find the Photoshop Elements version of this tutorial here.Here’s the photo I’ll be starting with, which comes to us from the Fotolia image library:

The original image.
Here’s how it will look after being converted to a color sketch:
The final effect.
Let’s get started!Step 1: Duplicate The Background Layer
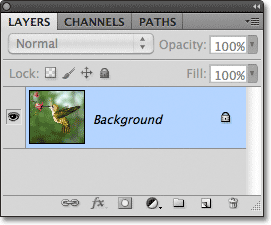
Let’s begin as we usually do with photo effects by making a copy of our original image. This way, all of the changes we make will be made to the copy, leaving the original photo unharmed. If we look in the Layers panel, we see our image sitting all by itself on the Background layer, which is currently the only layer in the document:
The Layers panel showing the photo on the Background layer.
Go up to the Layer menu in the Menu Bar along the top of the screen, choose New, then choose Layer via Copy. Or, for a faster way to run the same command, press Ctrl+J (Win) / Command+J (Mac) on your keyboard:
Go to Layer > New > Layer via Copy.
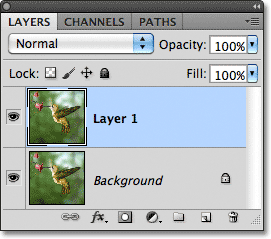
Either way makes a copy of the layer. Photoshop automatically names
the copy “Layer 1″ and places is above the Background layer in the
Layers panel:
A copy of the image appears above the original.
Step 2: Desaturate The Layer
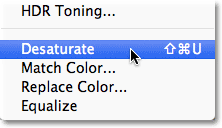
Go up to the Image menu at the top of the screen, choose Adjustments, then choose Desaturate:
Go to Image > Adjustments > Desaturate.
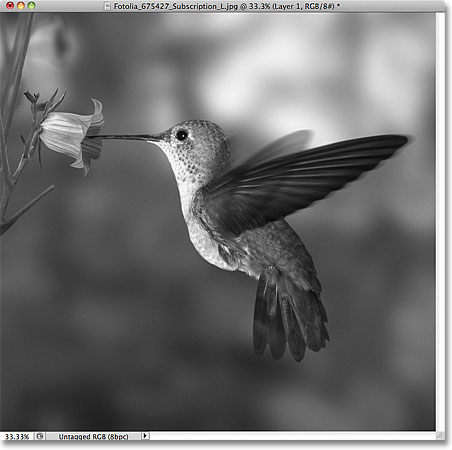
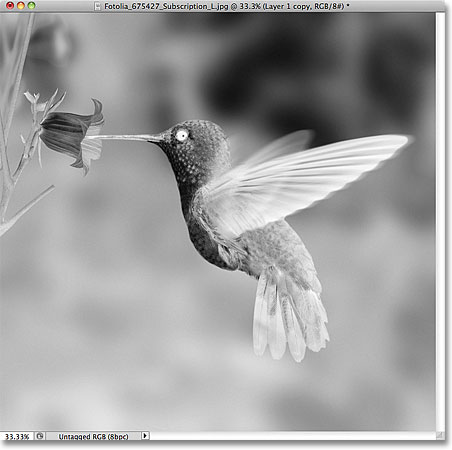
The Desaturate command quickly removes all color from the image, leaving it in black and white:
The image after running the Desaturate command.
Step 3: Duplicate The Layer
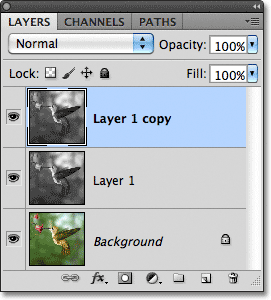
Just as we did in Step 1, make a copy of the layer by going up to the Layer menu, choosing New, then choosing Layer via Copy, or by pressing Ctrl+J (Win) / Command+J (Mac) on your keyboard. A copy of Layer 1 appears above the original in the Layers panel:
Photoshop names the new layer “Layer 1 copy”.
Step 4: Invert The Image
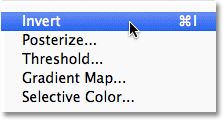
Go up to the Image menu, choose Adjustments, then choose Invert:
Go to Image > Adjustments > Invert.
This will invert the brightness values in our black and white image, making light areas dark and dark areas light:
Inverting a black and white image creates a “photo negative” effect.
Step 5: Change The Layer Blend Mode To Color Dodge
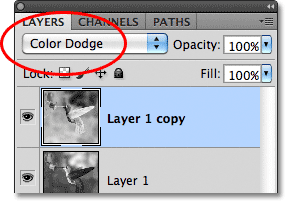
Change the blend mode of the inverted layer from Normal (the default setting) to Color Dodge. You’ll find the blend mode option in the top left of the Layers panel:
Change the layer blend mode from Normal to Color Dodge.
This will temporarily turn the document white:
The document becomes filled with white.
Step 6: Apply The Minimum Filter
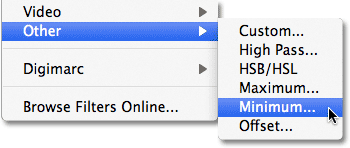
Up to this point, the steps have been the same as in the previous tutorial where we turned a portrait into a sketch. In that tutorial, we used Photoshop’s Gaussian Blur filter to create the sketch effect by blurring the layer. This time, we want more detail in the sketch than what the Gaussian Blur filter would give us, so we’ll use a different filter. Go up to the Filter menu at the top of the screen, choose Other, then choose Minimum:
Go to Filter > Other > Minimum.
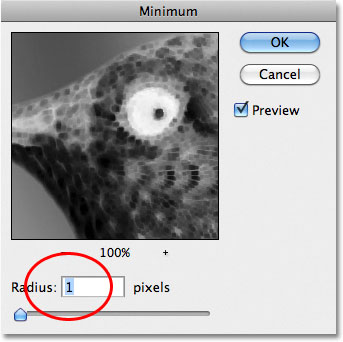
This opens the Minimum filter dialog box. Leave the Radius value at the bottom of the dialog box set to 1 pixel, then click OK to close out of it:
The default Radius value of 1 pixel usually works great.
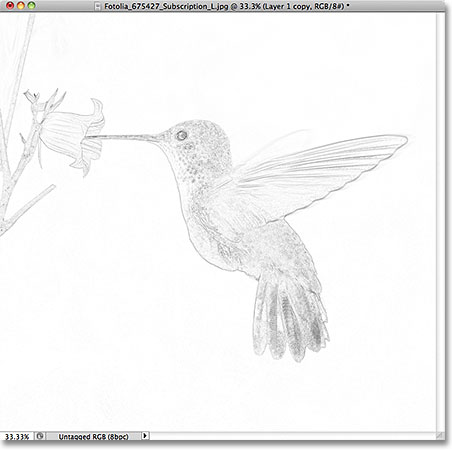
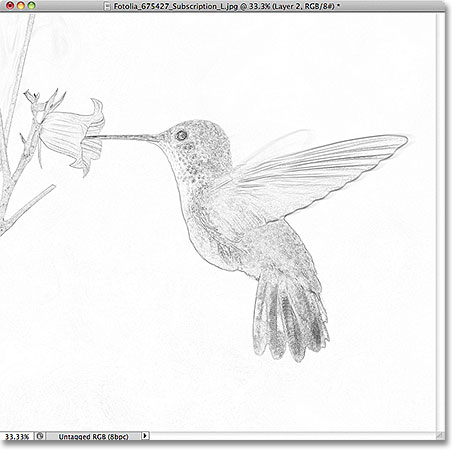
The photo is instantly converted into a sketch with lots of fine
detail, much more than what we could have achieved with the Gaussian
Blur filter:
The initial sketch with lots of detail.
Next, we’ll darken the sketch lines, colorize it, and learn how to complete the entire effect in 60 seconds or less!Step 7: Merge The Layers Onto A New Layer
Hold down your Alt (Win) / Option (Mac) key and, with the key still held down, go up to the Layer menu and choose Merge Visible:
Hold down Alt (Win) / Option (Mac) and go to Layer > Merge Visible.
This will merge all of the existing layers onto a brand new layer, “Layer 2″, above them:
Holding down Alt / Option (Mac) while choosing Merge Visible keeps the original layers intact.
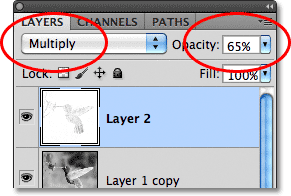
Step 8: Change The Blend Mode To Multiply And Adjust The Layer Opacity
Change the blend mode of Layer 2 from Normal to Multiply. This will darken the lines in the sketch. If you find the sketch is now too dark, lower the layer’s Opacity value, which you’ll find to the right of the blend mode option. Keep an eye on the image in the document window as you lower the opacity to fine-tune the results. I’ll lower mine down to 65%:
Change the blend mode to Multiply, then lower the Opacity value.
Here’s my result with the sketch lines now darker:
The sketch now appears darker against the white background.
Step 9: Duplicate The Background Layer
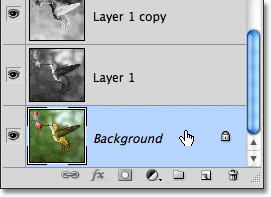
Let’s add color to the sketch using the colors from the original image, which is sitting safely on the Background layer. First, click on the Background layer in the Layers panel to select it:
Click on the Background layer to select it.
With the Background layer selected, make a copy of it by going up to the Layer menu, choosing New, then choosing Layer via Copy, or by pressing Ctrl+J (Win) / Command+J
(Mac) on your keyboard. Photoshop duplicates the layer, names the copy
“Background copy” and places it directly above the original Background
layer:
Photoshop always places a copy of a layer directly above the original.
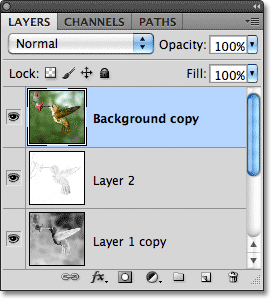
Step 10: Move The Background Copy Above The Other Layers
Press Shift+Ctrl+] (Win) / Shift+Command+] (Mac) to instantly jump the Background copy layer to the top of the layer stack so it sits above the merged layer (Layer 2). The original photo will once again appear in the document window:
The Background copy layer jumps above the other layers.
Step 11: Change The Blend Mode To Color And Adjust The Layer Opacity
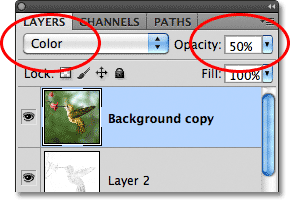
Finally, change the blend mode of the Background copy layer from Normal to Color, which will colorize the sketch. If the color seems too intense, lower the Opacity value until you’re happy with the results. I’ll lower my opacity down to 50%:
Change the blend mode to Color and lower the opacity if needed.
Here, after colorizing the sketch, is my final result. I’ve cropped away some of the empty background with the Crop Tool:
The final colorized “photo to sketch” effect.
Hope you enjoy
it &learn something new from this tutorial.
Determinebest
quality clipping path, clipping
path service, low cost clipping path or photoediting&image
masking service
from Clipping Design. Clipping Design always assurephotoshopmasking, image
editing service
at quick turnaround time with Guaranteed client satisfaction on top quality SEO service. You can also discover 100% handmade clipping path&clipping path service in reasonable price.
Thank you…
Reference: photoshopessentials
No comments:
Post a Comment