
Written by Steve Patterson. In this Photoshop effects tutorial, we’ll learn how to easily add a star-filled sky to a night time photo. I’ll be using Photoshop CS5 throughout the tutorial but any recent version of Photoshop will work just fine.There’s nothing quite as peaceful as being outside at night, looking up a cloudless sky and seeing an endless display of stars sparkling and twinkling above you, stretching far off into the horizon in all directions. It really makes you stop and realize just how tiny we are compared to everything that’s out there, far beyond our reach, and even beyond our imagination.
Unfortunately, something else that’s usually beyond our reach is our ability to capture those stars when we take photos at night. Our beautiful starry sky ends up looking more like a whole lot of nothing except darkness, and that’s because the light from the stars is usually too dim to be captured by the camera, especially if there are other light sources nearby.
Lucky for us, Photoshop makes it easy to add the stars back into our photos. In fact, in some ways Photoshop makes things even better because we have complete control over just how “starry” our night sky becomes!
Download our tutorials as print-ready PDFs! Learning Photoshop has never been easier!
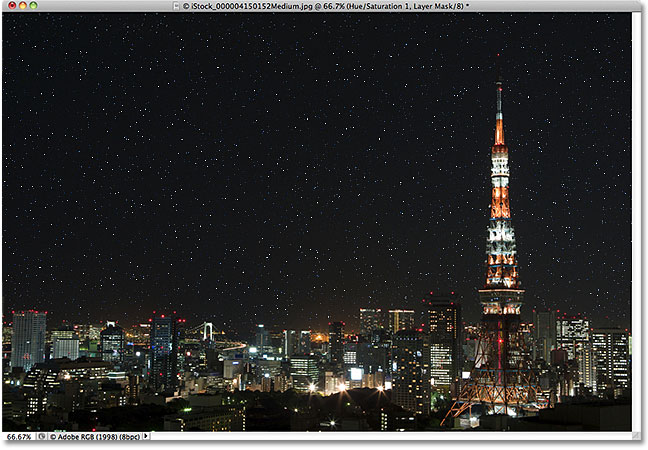
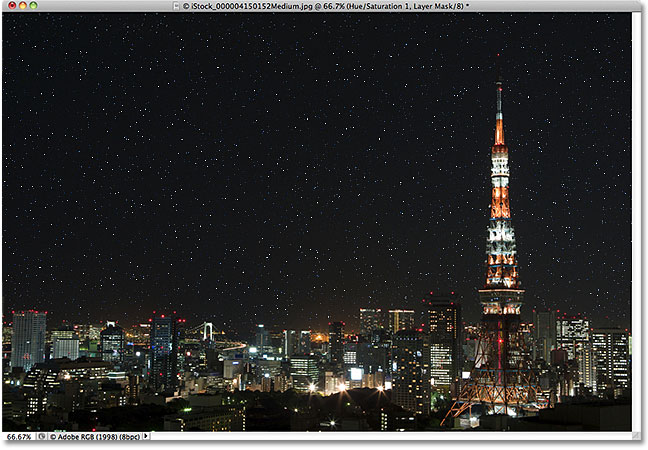
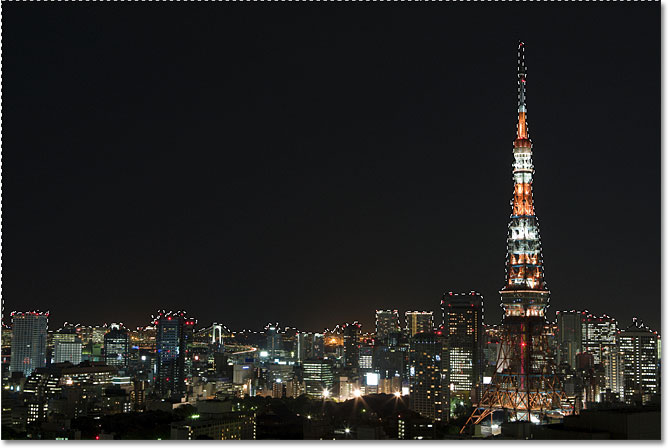
Here’s the image I’ll be starting with:
A dark, star-less night.
It’s a nice photo showing all the city lights at night, but that sky
above the city sure looks empty. Here’s what it will look like when
we’re done:
The final result.
Let’s get started!Step 1: Add A New Blank Layer
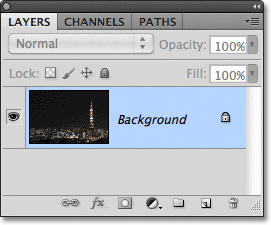
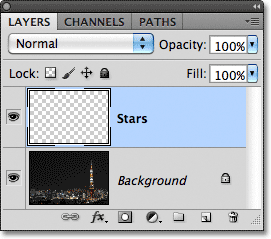
With our image newly open in Photoshop, the first thing we need to do is add a new blank layer. We can see in the Layers panel that we currently have just one layer, the Background layer, which is the layer that contains the photo:
The photo sits on the Background layer in the Layers panel.
We need to add a new blank layer above the Background layer. Hold down your Alt (Win) / Option (Mac) key and click on the New Layer icon at the bottom of the Layers panel:
Hold down Alt (Win) / Option (Mac) and click on the New Layer icon.
Normally when we click on the New Layer icon, Photoshop simply goes
ahead and adds a new blank layer to the document, giving it some
generic, meaningless name like “Layer 1″, but by adding the Alt (Win) / Option (Mac) key, we tell Photoshop to first open the New Layer dialog box for us, which gives us an easy way to name the new layer before it’s added. Name the new layer “Stars”:
Name the new layer “Stars”.
Click OK when you’re done to close out of the New Layer dialog box.
Nothing will seem to have happened in the document window, but a quick
look in the Layers panel shows us that a new blank layer named Stars has
been added above the Background layer: 
A new blank “Stars” layer appears above the Background layer.
Step 2: Fill The New Layer With Black
We need to fill our new layer with black, and we can do that using Photoshop’s Fill command. Go up to the Edit menu in the Menu Bar along the top of the screen and choose Fill:
Go to Edit > Fill.
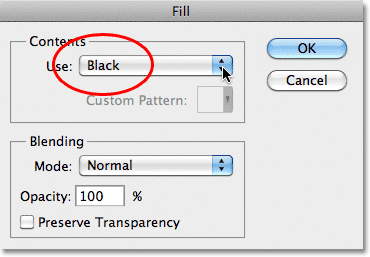
This opens the Fill dialog box. Set the Use option at the top of the dialog box to Black,
then click OK to close out of the dialog box. Photoshop will fill the
new layer with black, temporarily hiding the photo underneath it from
view in the document window:
Set the Use option the Black, then click OK.
Step 3: Apply The Noise Filter
Let’s add some noise to the layer, which will eventually become our stars. Go up to the Filter menu at the top of the screen, choose Noise, and then choose Add Noise:
Go to Filter > Noise > Add Noise.
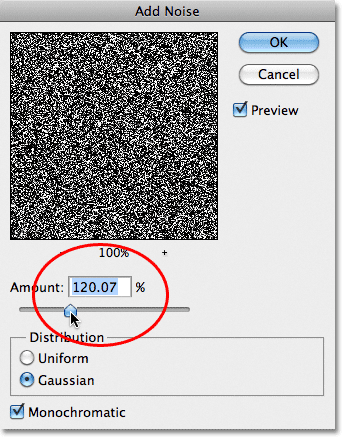
This opens the Add Noise filter’s dialog box. The term "noise", in
this case, simply means a whole bunch of little white dots. Drag the Amount slider towards the right until the value reads somewhere around 120%, which will add lots of noise to the layer:
Increase the Amount to around 120% by dragging the slider.
Click OK when you’re done to close out of the dialog box, and Photoshop adds the noise to the layer:
Noise has been added to the Stars layer.
Step 4: Apply The Gaussian Blur Filter To The Noise
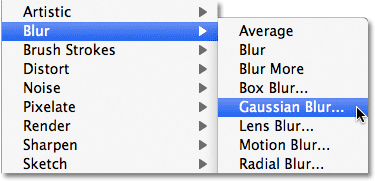
Now that we’ve filled our Stars layer with noise, we need to blur it out just a little bit. Go back up to the Filter menu and this time, choose Blur, then choose Gaussian Blur:
Go to Filter > Blur > Gaussian Blur.
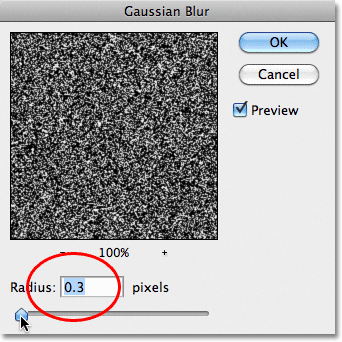
This opens the Gaussian Blur dialog box. We need only a very subtle amount of blurring, so increase the Radius value to 0.3 pixels:
Increase the Radius value to just 0.3 for a very subtle amount of blurring.
Click OK to close out of the dialog box. The noise in the document window will look a little bit softer.Step 5: Hide The Stars Layer Temporarily
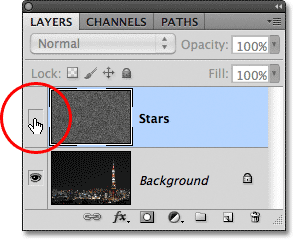
We’ve done everything we need to do on the Stars layer for the time being. At this point, we need to see our original photo again. Problem is, our original photo is being blocked from view by the Stars layer above it, so we need a way to temporarily hide the Stars layer. We can do that by clicking on its layer visibility icon, which looks like a little eyeball on the left side of the layer in the Layers panel. Once you’ve clicked on it, the eyeball will disappear, leaving only an empty square icon, indicating that the layer is now turned off. The original photo will once again be visible in the document:
Clicking on the layer visibility icon temporarily hides the layer in the document window.
Step 6: Select The Sky Area In The Photo
With the noise temporarily hidden, use the selection tool of your choice to draw a selection around the sky so that only the sky (the area where we want the stars to appear) is selected, while everything below the sky (the area where we don’t want the stars to appear) is not selected. Depending on your image, you may be able to get away with simply clicking inside the sky area with the Magic Wand, or you may need to use a different selection tool, like Photoshop’s Lasso Tool, Quick Selection Tool or the Pen Tool. In my case, since everything below the sky is a building or tower made up mostly of straight lines, I’ll use the Polygonal Lasso Tool. Here’s my image with the sky selected:
Select just the sky in the photo.
Step 7: Turn The Stars Layer Back On
With the sky now selected, click once again on the layer visibility icon for the Stars layer in the Layers panel to turn the noise back on in the document:
Click on the empty layer visibility icon to turn the Stars layer back on.
Step 8: Add A Layer Mask
Click on the Layer Mask icon at the bottom of the Layers panel:
Click on the layer mask icon.
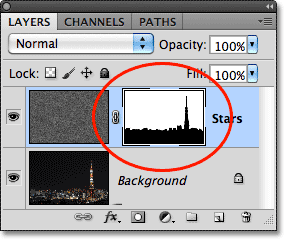
This adds a layer mask to the Stars layer, and a layer mask thumbnail
appears in the Layers panel. Photoshop fills the selected sky area with
white on the layer mask, while the unselected area below the sky is
filled with black:
The layer mask thumbnail.
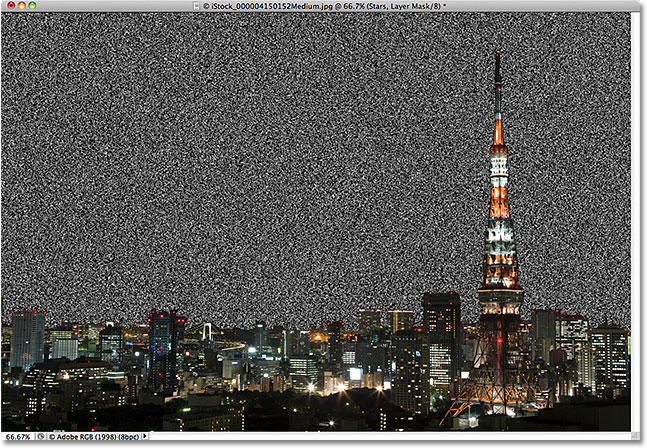
With layer masks,
white-filled areas of the layer remain visible in the document while
black areas are hidden from view, and we can see with my image that the
noise now appears only in the sky: 
The layer mask thumbnail.
And we’re done! Doesn’t that look great?!No? Hmm… You’re right, we’re not quite done yet. Let’s turn all that noise into some stars using a Levels adjustment layer, which we’ll do next!
Step 9: Add A Levels Adjustment Layer
We’re going to turn all that ugly noise into some stars, and we’ll do that using a Levels adjustment. Now we could use a regular Levels image adjustment by going up to the Image menu at the top of the screen, choosing Adjustments, and then choosing Levels, but we don’t want to do that. In fact, we almost never want to do that. And when I say “almost”, I mean never, as in we never, ever want to do that.The reason is because we would be making permanent changes to our image, and why make something permanent when you don’t have to? Why not give yourself the freedom to go back anytime and make changes, without having to worry about harming the image in any way? You can give yourself that freedom in Photoshop by using adjustment layers, which are special layers that do the exact same thing as regular image adjustments, but without making any permanent changes to the image!
In this case, we’re going to use a Levels adjustment layer. Hold down your Alt (Win) / Option (Mac) key and click on the New Adjustment Layer icon at the bottom of the Layers panel:
Hold down Alt (Win) / Option (Mac) and click on the New Adjustment Layer icon.
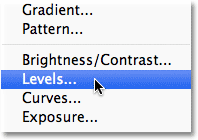
Select Levels from the list of adjustment layers that appears:
Choose a Levels adjustment layer.
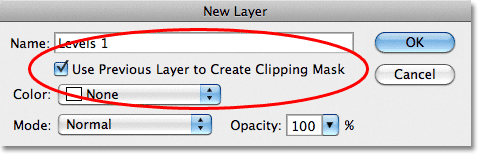
By holding down Alt (Win) / Option (Mac) as we select a Levels adjustment layer, we tell Photoshop to pop open the same New Layer
dialog box we saw earlier before adding the layer. This time though,
we’re not going to bother naming the layer. We want to select one of the
other options in the dialog box. Directly below the Name option at the
top, you’ll find an option called Use Previous Layer As Clipping Mask.
By selecting this option, any adjustments we make in the Levels dialog
box will affect only the layer directly below it (our Stars layer). The
original image on the Background layer will not be affected. Click
inside the checkbox to select the option, then click OK to close out of
it:
Check the Use Previous Layer To Create Clipping Mask option.
Step 10: Reduce The Amount Of Visible Noise To Create The Stars
If you’re using Photoshop CS4 or higher, the options for the Levels adjustment layer will appear inside the Adjustments Panel which was new in CS4. In CS3 and earlier, a separate Levels dialog box will appear. The most prominent feature in Levels is the histogram, a black graph resembling a mountain range which shows us the current tonal range of the image, or in our case, of the layer directly below the adjustment layer (the Stars layer). Below the histogram are three small sliders – a black one on the left, a white one on the right and a gray one in the middle. Normally, we use these sliders to adjust the contrast in an image, but in this case, we’re simply going to use them to reduce the amount of noise we’re seeing on our Stars layer so that what we’re left with looks more like, well, stars!First, click on the white slider and drag it a little towards the left. As you drag, you’ll see the noise in the image becoming brighter. You won’t need to drag this slider very far. Just drag it enough to brighten the noise a little. Then click on the black slider and begin dragging it towards the right. As you drag this slider, you’ll see the darkest areas of noise begin to fade away, and as you continue dragging towards the right, more and more of the noise will fade away. Continue dragging the black slider to the right until so much of the noise has disappeared that all you’re left with is a few random dots scattered around in the sky. These are the stars!
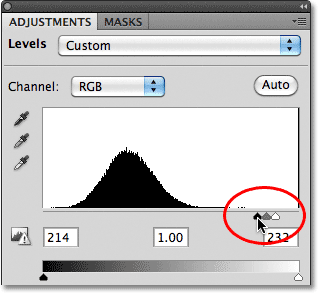
Here’s what my sliders look like. Notice how the white slider was dragged only a short distance to the left, but the black slider needed to be dragged far over to the right in order to remove most of the noise from the image (the middle gray slider will move on its own as you drag the white and black sliders):

The black slider was moved far to the right to remove most of the noise.
You’ll probably need to go back and forth a little with the two
sliders until you’re happy with the results. In Photoshop CS3 and
earlier, click OK when you’re done to close out of the Levels dialog
box. In CS4 and higher, there’s no need to close out of the Adjustments
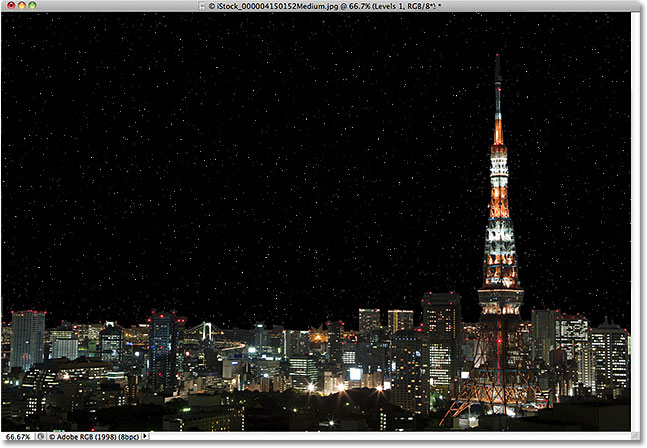
Panel. Here’s my image after removing most of the noise and creating my
stars:
What remains of the noise has become the stars.
If you decide you’re not quite as happy as you thought you were with
how the stars look and you want to fine-tune them some more, you can
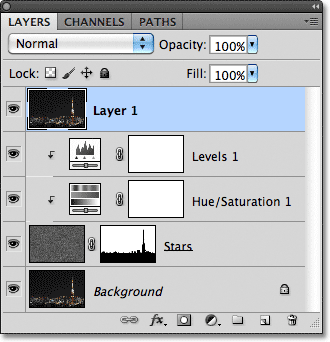
easily do that thanks to the power of adjustment layers! If we look in
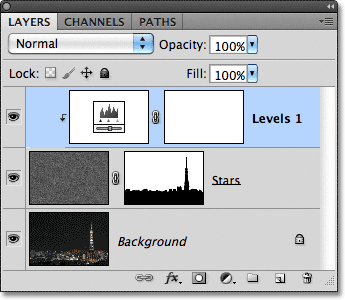
the Layers panel, we can see our Levels adjustment layer, named Levels
1, sitting above the Stars layer:
The adjustment layer is indented to the right to show that it’s only affecting the Stars layer below it.
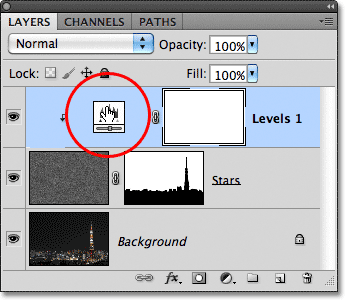
To get back to the Levels options at any time and make changes to the
sliders, in Photoshop CS4 or higher, simply click on the Levels
thumbnail to display the Levels options once again in the Adjustments
Panel. In Photoshop CS3 and earlier, double-click on the Levels
thumbnail to re-open the Levels dialog box. In either case, make the
changes you need to the sliders, then click OK to close out of the
Levels dialog box (Photoshop CS3 and earlier), or just leave the
Adjustments Panel open (CS4 and higher):
Clicking (Photoshop CS4 and higher) or
double-clicking (CS3 and earlier) on the Levels thumbnail brings back
the Levels options at any time.
I’m happy with the number of stars I have in my image, so I’ll leave
my Levels sliders alone. The only thing I’m not happy with at the
moment is that the effect looks very fake because the lighting is wrong.
The original photo had a nice warm glow rising into the sky from all
the city lights, but at the moment, that glow is missing. It looks more
like the city was cut and pasted in front of the stars. Let’s quickly
bring back the warm glow, and we’ll do that next!Step 11: Change The Blend Mode Of The Stars Layer To Screen
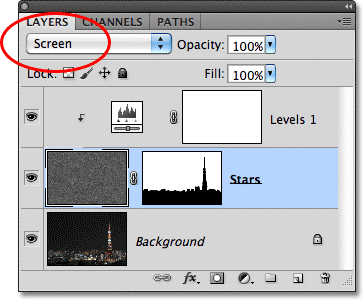
Everything’s looking good, except for the problem I just mentioned with the glow from the city lights, or more specifically, the sudden and complete lack of any glow from the city lights. Let’s finish off the effect by bringing the glow back, which is very easy to do thanks to Photoshop’s layer blend modes!First, I’ll select the Stars layer in the Layers panel by clicking on it. It will appear highlighted in blue, letting me know it’s selected. Then I’ll go up to the blend mode option in the top left corner of the Layers panel and I’ll change the blend mode from its default Normal to Screen:

Changing the blend mode of the Stars layer to Screen.
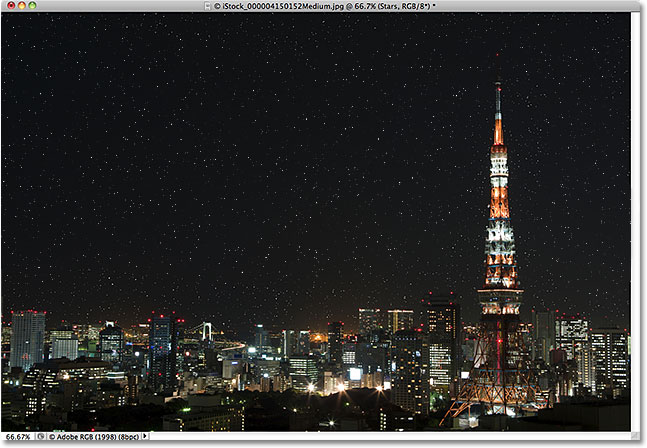
With the blend mode of the Stars layer set to Screen, the glow from
the city lights now reappears in the image, making it look more
realistic:
The glow from the city reappears after changing the blend mode to Screen.
Step 12: Colorize The Stars With A Hue/Saturation Adjustment Layer
Let’s finish off the effect by adding a bit of color to the stars. This part isn’t absolutely necessary, but I find that the stars look nicer with a little color. For that, we’ll use a Hue/Saturation adjustment layer. Once again, hold down your Alt (Win) / Option (Mac) key and click on the New Adjustment Layer icon at the bottom of the Layers panel:
Hold down Alt (Win) / Option (Mac) and click again on the New Adjustment Layer icon.
This time, choose Hue/Saturation from the list:
Select Hue/Saturation.
Just as we’ve seen twice before, holding down the Alt (Win) / Option (Mac) key opens the New Layer dialog box before the adjustment layer is added. Once again check the Use Previous Layer To Create Clipping Mask
option so that our Hue/Saturation adjustment layer affects only the
Stars layer, not the original image, then click OK to close out of the
dialog box:
Select the Use Previous Layer To Create Clipping Mask option.
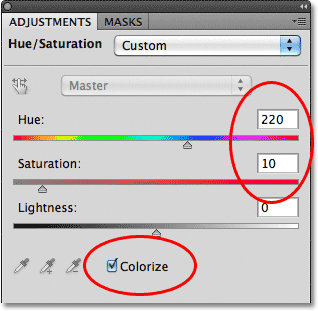
In Photoshop CS4 and higher, the options for the Hue/Saturation
adjustment layer will appear in the Adjustments Panel. In Photoshop CS3
and earlier, a separate dialog box will open. To colorize the stars,
first select the Colorize option, then drag the Hue
slider to select the color you want to use, keeping an eye on your
image to preview the color as you drag. I find the stars look best with a
little blue added to them, so I’m going to set my Hue value to around 220. The default Saturation value of 25 is too intense, so lower the Saturation to around 10
for a much more subtle colorizing effect. When you’re done, click OK to
close out of the Hue/Saturation dialog box (Photoshop CS3 and earlier):
Check the Colorize option, choose a color with the Hue slider, then lower the Saturation.
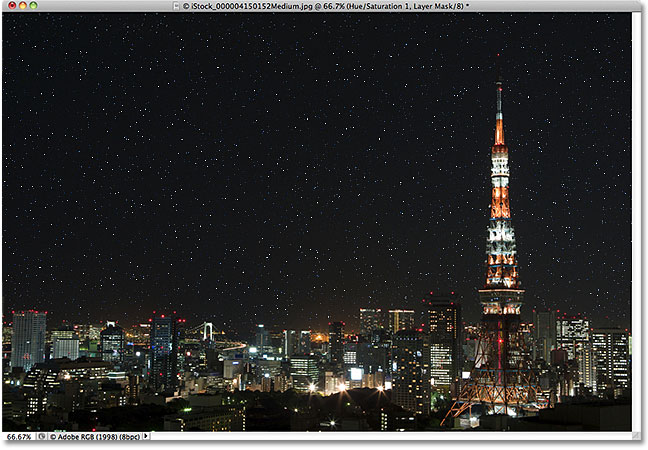
Here, after adding a little blue to my stars (the color is a little
hard to see in the screenshot but you’ll be able to see it better in
your own image), is my final “Starry Night Sky” result:
The final result.
A Fix For A Potential Problem
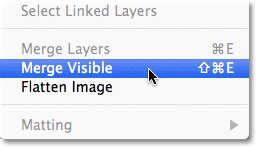
Some people have reported a problem with the adjustment layer effects disappearing on them when trying to save the final result as something other than a Photoshop .PSD file (like a jpeg, for instance). If you run into similar problems and things don’t look right when you go to save your completed effect, first click on the Levels adjustment layer in the Layers panel to select it. Next, click on the New Layer icon at the bottom of the Layers panel to add a new blank layer above the existing layers. With the new layer added, hold down your Alt (Win) / Option (Mac) key, go up to the Layer menu at the top of the screen and choose Merge Visible:
With Alt (Win) / Option (Mac) held down, go to Layer > Merge Visible.
This will merge all of the existing layers onto the new layer. Everything should now look correct when you save it:
Use this merged layer trick only if you run into problems when saving the effect.
And there we have it!
Hope you enjoy
it &learn something new from this tutorial.
Determinebest
quality clipping path, clipping
path service, low cost clipping path or photoediting&image
masking service
from Clipping Design. Clipping Design always assurephotoshopmasking, image
editing service
at quick turnaround time with Guaranteed client satisfaction on top quality SEO service. You can also discover 100% handmade clipping path&clipping path service in reasonable price.
Thank you…
Reference: photoshopessentials
No comments:
Post a Comment