For this tutorial, I’ll be using an old paper texture from a stock photo website, but the great thing about textures is that you can find interesting ones almost everywhere you look, indoors or out, and all you need to capture them is an inexpensive digital camera or even the camera on your cellphone. Point it at an interesting design on a leaf or a rock, a cloud in the sky, a piece of wood, a patch of rust, or frost on a window. You can also place different objects on a scanner to capture them as textures. Old book covers, maps, crumpled paper, even pieces of cloth or carpet make great choices. And of course, a quick Google search on the web for Photoshop textures will turn up endless results. Before long, you’ll have an entire collection of unique textures to choose from when you need them!
Download our tutorials as print-ready PDFs! Learning Photoshop has never been easier!
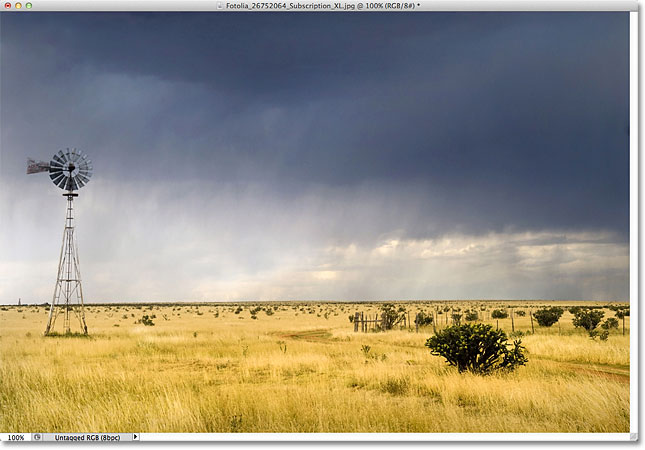
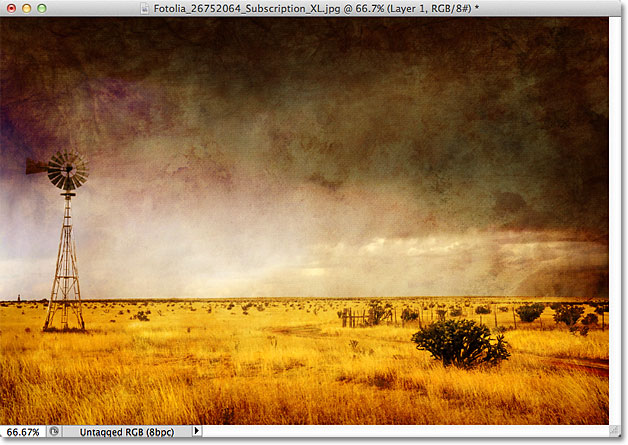
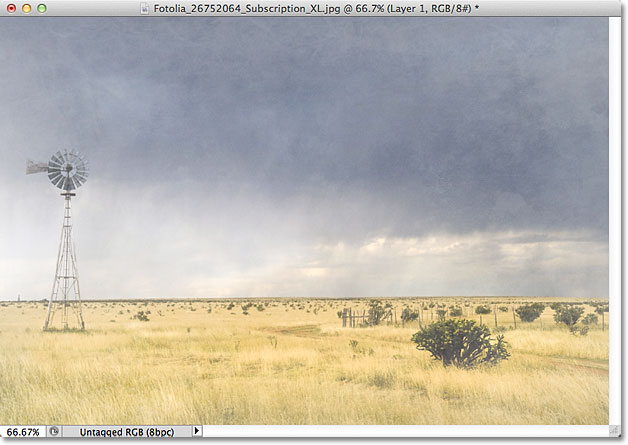
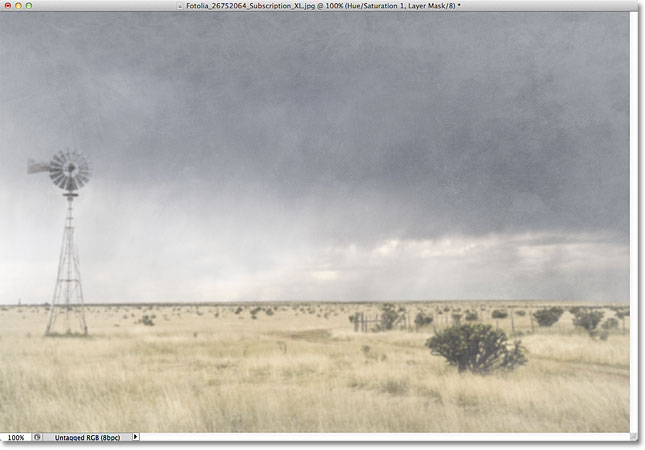
Here’s the original photo I’ll be starting with:
The original image.
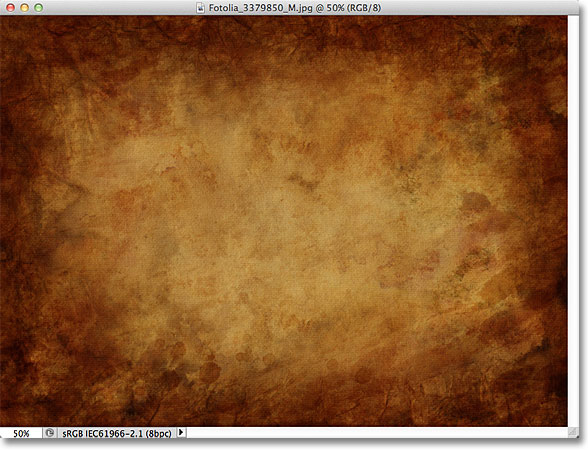
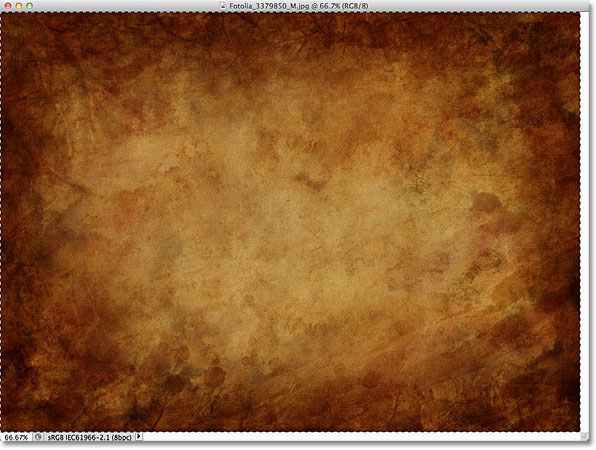
Here’s the texture I’ll be blending into the photo:
The texture that will be blended into the photo.
And here’s what the final result will look like. I’ve made a couple
of additional enhancements to the effect which I’ll cover at the end of
the tutorial:
The final blended result.
Let’s get started!Step 1: Select And Copy The Texture
With both the original photo and the texture image open in Photoshop, the first thing we need to do is move the texture into the same document as the photo, and the easiest way to do that is to copy and paste it. Make sure the texture’s document window is the one that’s active, then go up to the Select menu in the Menu Bar along the top of the screen and choose All. You can also press Ctrl+A (Win) / Command+A (Mac) to quickly choose Select All from the keyboard:
Go to Select > All.
This will select the entire texture. A selection outline will appear
around the outer edges of the texture in the document window:
A selection outline appears around the edges of the texture.
With the texture selected, go up to the Edit menu at the top of the screen and choose Copy, or press Ctrl+C (Win) / Command+C (Mac) on your keyboard:
Go to Edit > Copy.
Step 2: Paste The Texture Into The Photo’s Document
With the texture copied to the clipboard, switch over to the photo’s document window to make it active, then go back up to the Edit menu and this time, choose Paste, or press Ctrl+V (Win) / Command+V (Mac) on your keyboard:
Go to Edit > Paste.
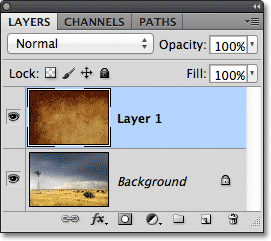
Photoshop will paste the texture into the document and will place it
on its own layer above the photo. Depending on the size of your texture,
it may be completely blocking the photo below it from view, but if we
look in the Layers panel, we see that the original photo is sitting on the Background layer and the texture is now sitting on a new layer named Layer 1 above it:
The photo and texture are now on two separate layers inside the same document.
Step 3: Resize The Texture If Needed With Free Transform
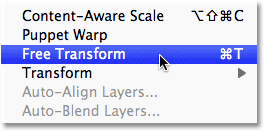
Unless your photo and texture both happen to be the exact same size, you’ll probably want to resize the texture so it fits the image, and we can do that using Photoshop’s Free Transform command. Go up to the Edit menu at the top of the screen and choose Free Transform, or press Ctrl+T (Win) / Command+T (Mac) to choose Free Transform from the keyboard:
Go to Edit > Free Transform.
Photoshop will place the Free Transform bounding box and handles
around the texture. If your texture is bigger than your photo, as mine
is, it may help to switch to one of Photoshop’s fullscreen view modes by pressing the letter F
on your keyboard (you can switch back to the document window view mode
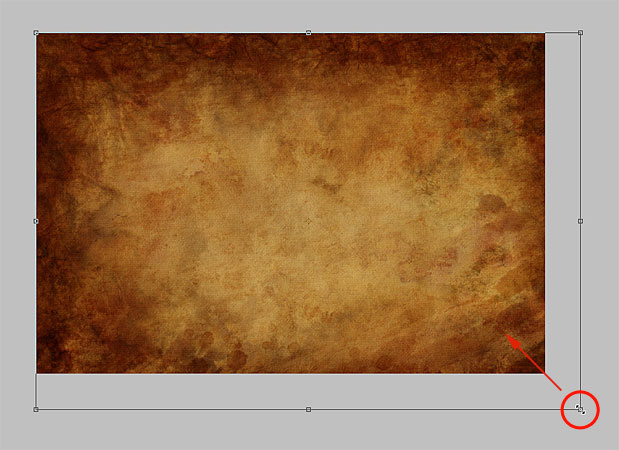
when you’re done by pressing F a couple more times). Click and drag any
of the handles (the little squares around the bounding box) to resize
the texture as needed. Since this is just a texture, it’s usually okay
to distort its shape if we need to, but if you want to keep the aspect
ratio of the texture intact as you’re resizing it, press and hold the Shift key on your keyboard and drag any of the four corner handles. When you’re done, press Enter (Win) / Return (Mac) to accept the transformation and exit out of the Free Transform command:
Resizing the texture to fit the dimensions of the photo with Free Transform.
Step 4: Select The Move Tool
Select Photoshop’s Move Tool from the top of the Tools panel, or press the letter V to select the Move Tool from the keyboard. We’re not actually going to use the Move Tool for anything, but in a moment, we’re going to learn a handy keyboard shortcut for quickly cycling through the layer blend modes so we can see which one will give us the best results for blending our texture with the photo.What does that have to do with the Move Tool, you ask? Well, depending on which tool you have selected, the keyboard shortcut may or may not work. It does work with the Move Tool selected, and the Move Tool is at the top of the Tools panel, so selecting the Move Tool first is the easiest way to make sure the keyboard shortcut will work:

Select the Move Tool.
Step 5: Cycle Through The Layer Blend Modes
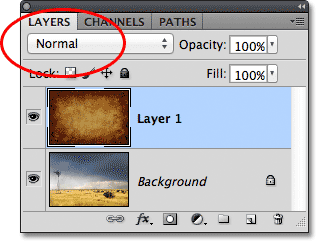
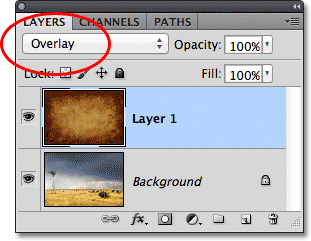
The Blend Mode option is found in the top left corner of the Layers panel. By default, it’s set to Normal, which simply means that the layer is not blending with the layer(s) below it in any way (which is why the texture is currently blocking the photo from view in the document):
The Blend Mode option is set to Normal by default.
If you click on the word “Normal”, you’ll see a list of the other
blend modes we can choose from, like Multiply, Screen, Overlay, and so
on. We could, if we really wanted to, choose each blend mode
one at a time by clicking on its name in the list, and you may want to
do that if someone is paying you by the hour. A much faster way, though,
to experiment with the various blend modes is to quickly cycle through
them from your keyboard. Hold down Shift+Alt (Win) / Shift+Option (Mac) and press the plus (+) or minus (-)
keys on your keyboard. The plus (+) key will move you forward through
the list of blend modes one at a time, while the minus (-) key will move
backwards. For example, holding Shift+Alt (Win) / Shift+Option (Mac)
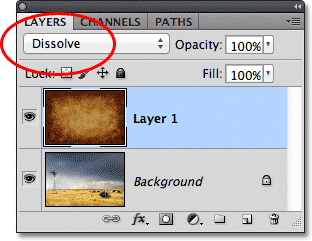
and pressing the plus (+) key once changes the blend mode from Normal to
Dissolve:
Hold Shift+Alt (Win) / Shift+Option (Mac) and press + or – to cycle through the blend modes.
The Dissolve blend mode probably won’t have much of an effect on the
image, but other blend modes definitely will. I’ll press the plus (+)
key a couple more times (while still holding Shift+Alt (Win) /
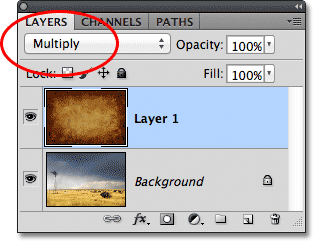
Shift+Option (Mac)) to get to the Multiply blend mode:
Trying the Multiply blend mode.
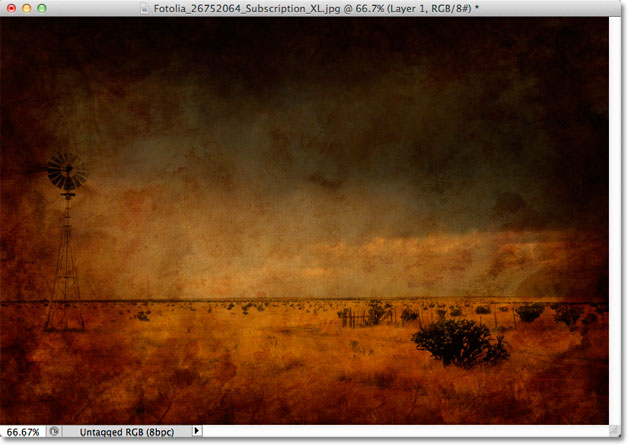
With the blend mode set to Multiply, the texture and photo blend
together, with the overall result looking interesting but a bit dark:
The result with the texture layer set to the Multiply blend mode.
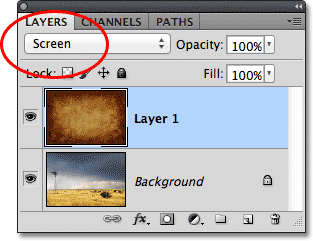
I’ll press the plus (+) key a few more times until I come to the Screen blend mode:
Choosing the Screen blend mode this time.
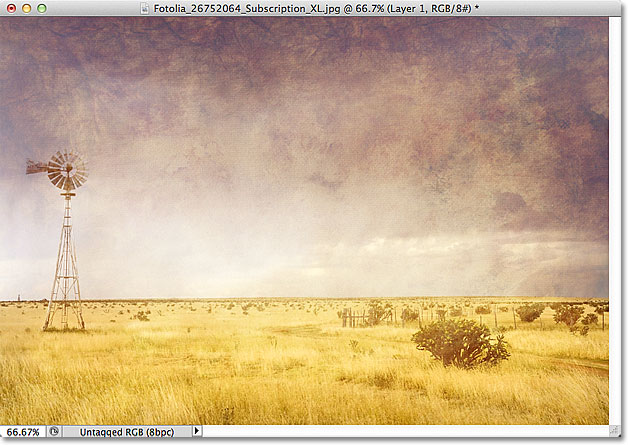
The Screen blend mode gives me another interesting result, this time
looking much lighter than what we saw with the Multiply blend mode:
The Screen blend mode produces a lighter result than Multiply.
Pressing the plus (+) sign a few more times brings me to the Overlay blend mode:
Seeing what the Overlay blend mode can do.
Overlay is another blend mode that often makes a good choice for
blending textures with photos, giving me a combination of lights and
darks, with an overall higher contrast result:
The Overlay blend mode creates a higher contrast effect.
Generally, the Multiply, Screen, Overlay, Soft Light, and Hard Light
blend modes will give you the best results for blending your texture
with the photo, but be sure to try each of them and choose the one that
you feel works best for the look you’re trying to achieve. In my case
here, I think I like the Screen blend mode the best, but you may end up
choosing a different one for your image.Step 6: Desaturate The Color From The Texture
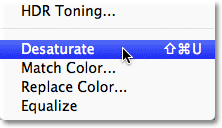
At the moment, not only is the texture itself being blended with the photo but so is the color from the texture. That may be what you want, since blending the colors from the two images can produce interesting results, but if you would prefer to keep the original colors of the photo intact, then we need a way to remove the color from the texture. The easiest way to do that is to simply desaturate it. Go up to the Image menu at the top of the screen, choose Adjustments, and then choose Desaturate. Or, press Shift+Ctrl+U (Win) / Shift+Command+U (Mac) to choose the Desaturate command from the keyboard:
Go to Image > Adjustments > Desaturate.
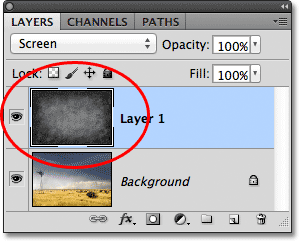
The Desaturate command instantly removes all color from a layer,
essentially converting it to black and white. It’s not the best way to convert a color image to black to white
but for our purposes here, it’s usually good enough. If we look at the
preview thumbnail for the texture layer (Layer 1) in the Layers panel,
we see that we’ve removed the color from the texture:
The image in the preview thumbnail shows that the color has been removed from the texture.
With the color removed, only the brightness values from the texture
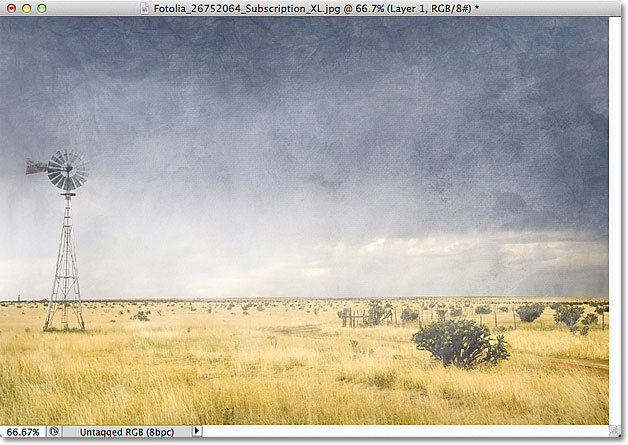
are now blending in with the photo. For comparison, here again is what
the image originally looked like when I changed the blend mode of the
texture to Screen:
The effect of the Screen blend mode before removing the color from the texture.
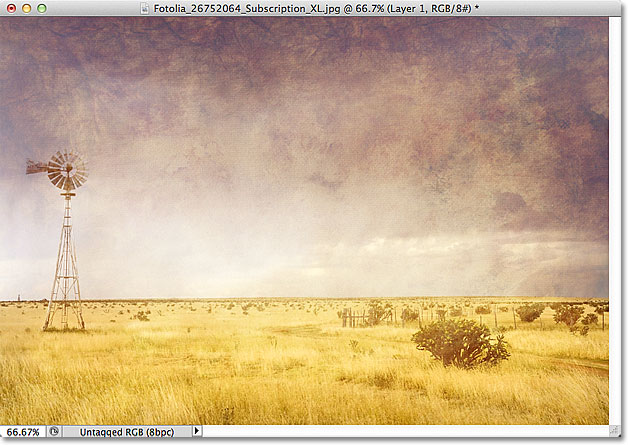
And here’s what it looks like now after desaturating the color from the texture:
The effect after removing the texture’s color.
Step 7: Try Inverting The Texture
Before accepting the way things look, you may want to try inverting the texture, which will reverse its brightness values, making light areas dark and dark areas light. To invert the texture, go up to the Image menu at the top of the screen, choose Adjustments, then choose Invert. Or, press Ctrl+I (Win) / Command+I (Mac) to choose the Invert command from your keyboard:
Go to Image > Adjustments > Invert.
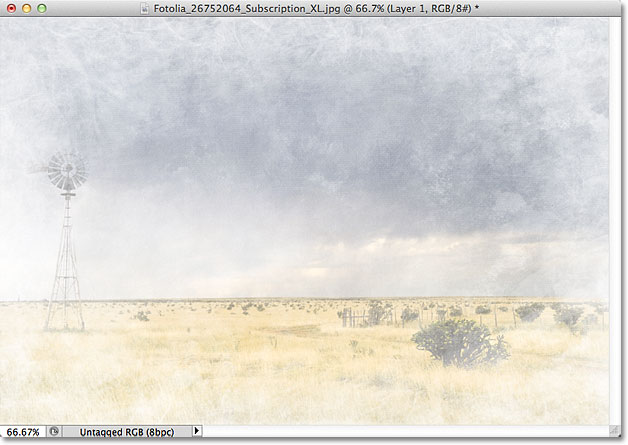
Here’s what my image looks like after inverting the brightness values
of the texture. In my case, I think I prefer this over the original
texture since it gives my photo an old, faded look to it:
Inverting the texture can sometimes produce more appealing results.
Step 8: Lower The Texture’s Opacity
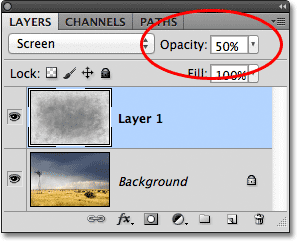
Finally, if your texture looks too intense, you can reduce the impact it has on the photo by lowering its opacity. You’ll find the Opacity option directly across from the Blend Mode option at the top of the Layers panel. By default, the opacity value is set to 100%, but the more you lower it, the more the original photo below the texture will show through. I’ll lower my Opacity value down to 50%:
Lowering the opacity of the texture layer to 50%.
With the opacity lowered to 50%, my texture now appears more subtle:
The effect after lowering the texture’s opacity.
Since my texture is giving the photo a faded, worn-out look to it,
there’s a couple more things I could do here to enhance the effect. One
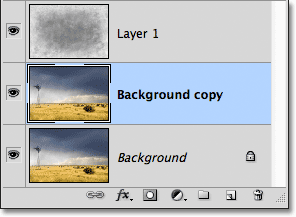
might be to blur the image slightly. To do that, I’ll click on the Background layer in the Layers panel to select it, then I’ll press Ctrl+J (Win) / Command+J (Mac) to quickly duplicate the layer. This gives me a copy of my photo to work on so I don’t damage the original:
A copy of the Background layer appears above the original.
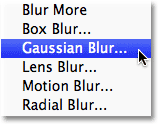
Then, I’ll blur the “Background copy” layer using the Gaussian Blur filter. I’ll go up to the Filter menu at the top of the screen, then I’ll choose Blur, then Gaussian Blur:
Going to Filter > Blur > Gaussian Blur.
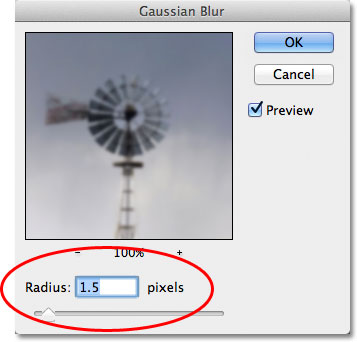
This open the Gaussian Blur dialog box. I just want a subtle amount of blurring, so I’ll choose a Radius value of around 1.5 pixels:
The Radius value controls the amount of blurring that’s applied to a layer.
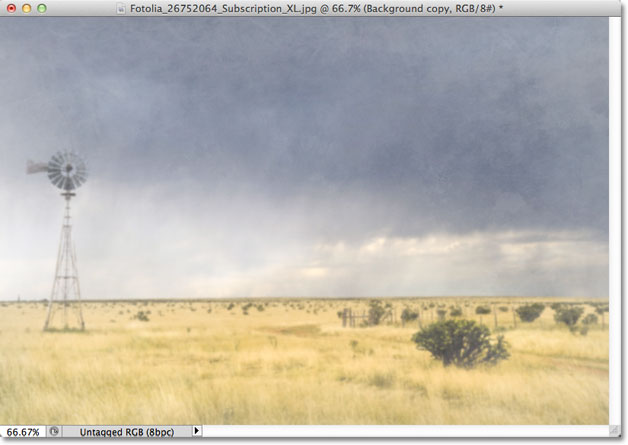
I’ll click OK to close out of the dialog box, at which point Photoshop applies the slight blurring to the photo:
The image after blurring the Background copy layer.
Finally, I’ll reduce the color saturation in the photo using an adjustment layer. I’ll click on the New Adjustment Layer icon at the bottom of the Layers panel:
Clicking on the New Adjustment Layer icon.
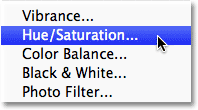
Then I’ll choose a Hue/Saturation adjustment layer from the list that appears:
Selecting Hue/Saturation from the list of adjustment layers.
In Photoshop CS4 and higher (I’m using CS5 here), the controls for
the Hue/Saturation adjustment layer appear in the Adjustments panel. In
earlier versions of Photoshop, they appear in a separate dialog box. To
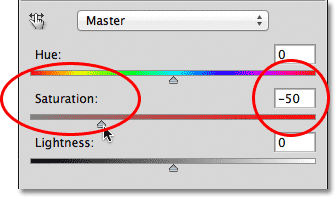
reduce the color saturation of the photo, I’ll simply lower the Saturation value down to around -50 or so by dragging the slider towards the left:
Drag the Saturation slider towards the left to lower the color saturation in the image.
If I was using Photoshop CS3 or earlier, I’d click OK to close out of
the dialog box (there’s no need to close the Adjustments panel in CS4
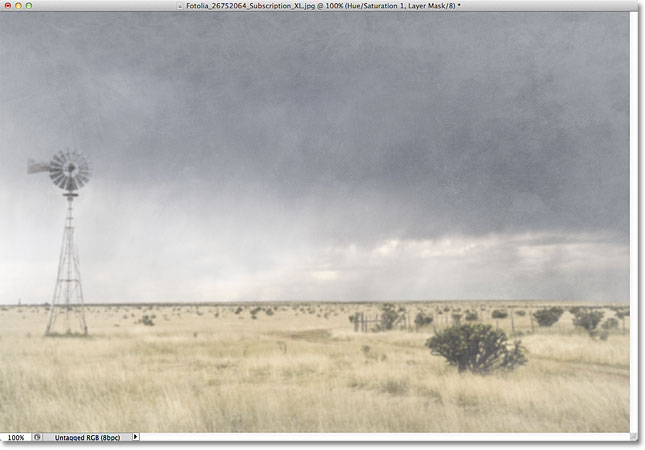
or higher), and here, after reducing the color saturation, is my final
result:
The final effect.
And there we have it! That’s the essentials of blending textures with photos using layer blend modes in Photoshop!
Thank you for
visit our blog.
Hope you can learn something new from this tutorial. You can share your thought & suggestion with us though comments below.
Hope you can learn something new from this tutorial. You can share your thought & suggestion with us though comments below.
Discover the
top most quality clipping
path, clipping
path serviceor low cost clipping path, image
masking service&photo
editingin
reasonable price with quick turnaround time from Clipping Design, one of the most popular outsourcing clipping path service provider.
Clipping Design always ready to provide 100% handmade clipping path, photoshop clipping path, clipping path service, SEO service&photoshop maskingwith Guaranteed client satisfaction on top quality clipping path service&masking service .
Clipping Design always ready to provide 100% handmade clipping path, photoshop clipping path, clipping path service, SEO service&photoshop maskingwith Guaranteed client satisfaction on top quality clipping path service&masking service .
Thank you…
Reference: photoshop-dragon
No comments:
Post a Comment